Cara Membuat Breadcrumbs Terindex Pada Blog - Sebelum kita akan akan membahas tentang membuat breadcrumbs
terindex tapi sebelumnya anda harus mengetahui apa itu breadcrumbs. Bredcrumbs
itu adalah sebuah navigasi pada sebuah blog yang biasanya memberikan informasi
kepada pengunjug, dimana posiisinya sekarang. Tujuan dari memasangnya adalah
untuk memudahkan seorang pengunjung (visitor) menjelajahi agar menjelajahi
halaman per halaman pada blog anda sesuai dengan kategori yang ada.
Breadcrumbs yang nantinya akan kita pasang adalah
breadcrumbs yang teridex oleh mesin pencari atau dengan katalain bukan hanya
sekedar tampil di blog saja. Breadcrum juga sangat baik sebagai penunjang SEO
yang ada di blog kita. Selain menunjang SEO ini juga memiliki fungsi lain lain
yaitu utnuk menunjukan lokasi letak artikel saat pengunjung datang ke situs
yang dikunjungi.
Kemungkinan saja template anda atau pada template anda
terpasang breadcrumbs namun apakah breadcrumbs yang terpasang merupakan
breadcrumbs yang terindex? Jika anda bingung
dan ingin mengetauhui breadcrumbs yang berhasil di index mesin pencari, maka
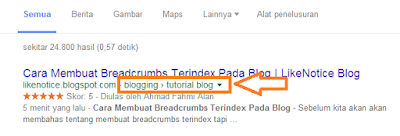
coba lihat gambar dibawah ini yang telah diberi tanda panah dan kotak.
Mungkin gambar tersebut dapat membantu anda mengetauhui
contoh dari breadcrumbs yang terindex. Cara dalam memasang breadcrumbs ini
sebenarnya cukuplah sederhana saja, jika ingin memasangnya anda bisa mengikuti
step dibawah ini :
Cara Membuat
Breadcrumbs Di Blog
- Langkah pertama anda harus masuk kedalam blogger anda.
- Jika sudah masuk Kedalam template > EDIT HTML
- Kemudian pada edit html carilah kode ]]></b:skin> atau </style> (pilihlah salah satu)
- Copykan kode dibawah ini
.breadcrumbs{padding:0 5px 5px 0;margin:0 0 5px;font-size:11px;border-bottom:1px dotted #ccc;font-weight:normal}
- Jika sudah meng-copy script diatas, Pastekan atau letakkan diatas kode ]]></b:skin> atau </style> yang telah anda cari sebelumnya
- Kemudian cari kode <b:includable id='main' var='top'> Dan ganti Code tersebut dengan kode dibawah ini.
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'><b:if cond='data:blog.pageType == "static_page"'><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "item"'><!-- breadcrumb for the post page --><b:loop values='data:posts' var='post'><b:if cond='data:post.labels'><div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'><span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span><b:loop values='data:post.labels' var='label'>» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span></b:loop>» <span><data:post.title/></span></div><b:else/><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div></b:if></b:loop><b:else/><b:if cond='data:blog.pageType == "archive"'><!-- breadcrumb for the label archive page and search pages.. --><div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span></div><b:else/><b:if cond='data:blog.pageType == "index"'><div class='breadcrumbs'><b:if cond='data:blog.pageName == ""'><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span><b:else/><span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span></b:if></div></b:if></b:if></b:if></b:if></b:if></b:includable><b:includable id='main' var='top'><b:include data='posts' name='breadcrumb'/>Jika sudah anda bisa klik simpan template. Langkah-langkahnya telah usai, langkah lanjutan yang harus anda lakukan adalah melakukan pengecekan di google reachsniped tools untuk melihat perubahan yang telah anda lakukan tadi.
Sebenarnya memasang breadcrumbs ini akan secara signifikan
akan meningkatkan traffik, namun banyak diantara merea yang mekukan optimasi
secara berlebihan yang belum juga tentu menciptakan hasil yang baik. Jadi biasakan
anda selalu membuat sebuah kategori disetiap artikel atau positngan anda jika
tidak pemasangan breadcrumbs ini akan sia-sia saja.




0 komentar:
Post a Comment